Sau 3 phân tích tính năng, tôi có một tính năng thú vị khác dành cho bạn – Tìm kiếm ứng dụng dành cho thiết bị di động. Tìm kiếm là một tính năng khá phức tạp và bài viết này không bao gồm tất cả mọi thứ có để biết về nó. Trong câu chuyện này, tôi sẽ thảo luận cách chọn giữa hai cách phổ biến nhất để sử dụng tìm kiếm trên ứng dụng của bạn, thanh tìm kiếm trên màn hình đích hoặc tab tìm kiếm trên thanh điều hướng.
Tìm kiếm cho ứng dụng điện thoại
Vì vậy, nhiều ứng dụng mà chúng tôi sử dụng trên cơ sở hàng ngày có tính năng Tìm kiếm. Cách các ứng dụng này thực hiện tìm kiếm có thể rất khác nhau. Nhưng tại sao có nhu cầu triển khai khác nhau của cùng một tính năng? Cái này tốt hơn những cái khác phải không? Hãy cùng tìm hiểu.
1. Search bar on landing screen

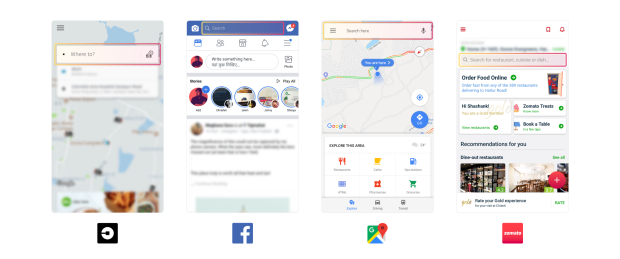
Dưới đây là ảnh chụp màn hình của một số ứng dụng phổ biến sử dụng thanh tìm kiếm trên màn hình đích. Thanh tìm kiếm có thể dễ dàng phát hiện được vì hầu hết các lần hiển thị trên đầu màn hình đích.
Trong trường hợp này, Tìm kiếm phục vụ cho những người dùng có ý định rõ ràng sau khi thực hiện tìm kiếm. Mọi đề xuất hoặc giúp nền tảng có thể cung cấp sẽ dựa trên từ khóa do người dùng nhập.
(Giải thích này cũng áp dụng cho các ứng dụng có biểu tượng tìm kiếm ở trên cùng bên phải của màn hình đích. Tôi đã đặt hai biến thể này lại với nhau, vì chúng rất giống nhau về khả năng phát hiện, khả năng truy cập và thậm chí có cùng số lần chạm để sử dụng.)
2. Search tab on navigation bar

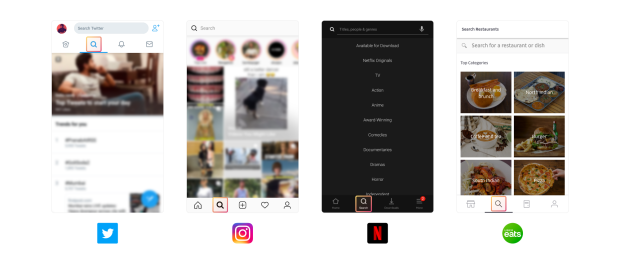
Và đây là ảnh chụp màn hình của một số ứng dụng sử dụng tìm kiếm dưới dạng tab trên thanh điều hướng. Tìm kiếm này không thể tìm kiếm như thanh Tìm kiếm trên màn hình đích nhưng có thể dễ dàng truy cập được vì người dùng có thể dễ dàng tiếp cận với ngón tay cái của họ.
Trong trường hợp này, Tìm kiếm nhận toàn bộ màn hình cho chính nó. Màn hình này có thanh tìm kiếm ở trên cùng và phần còn lại của màn hình được điền bằng dữ liệu sẽ hỗ trợ tìm kiếm của người dùng hoặc sẽ giúp người dùng khám phá nội dung trên nền tảng. Điều này tạo điều kiện tìm kiếm thăm dò cho người dùng chưa có ý định rõ ràng.
Bar or Tab?
Cả hai tìm kiếm đều hỗ trợ các ý định khác nhau của người dùng. Và đó không phải là tất cả, cả tìm kiếm cũng phụ thuộc vào loại nền tảng và loại nội dung mà nền tảng cung cấp.
Use a search bar on the landing screen when
- Ý định chính của người dùng sau khi mở ứng dụng có thể đang tìm kiếm thứ gì đó. Để tham khảo, hãy xem Google Maps, Uber hoặc Zomato. Hầu hết các lần mọi người mở các ứng dụng này chính xác để thực hiện tìm kiếm địa điểm, nhà hàng hoặc món ăn.
- Người dùng có ý định rõ ràng sau khi thực hiện tìm kiếm, như trong trường hợp Facebook, nơi người dùng thường tìm kiếm người dùng hoặc trang khác. Hầu hết các lần họ biết tên của người dùng hoặc trang có thể là gì, ngay cả khi họ không hoàn toàn chắc chắn về cách viết của nó. Đối với các nền tảng như vậy, đó là một khả năng hiếm hoi mà người dùng chỉ có thông tin mơ hồ về điều họ đang tìm kiếm. Và ngay cả khi khả năng này nảy sinh, không có nhiều nền tảng có thể làm để giúp người dùng.
Use search as a tab on the navigation bar when
- Bạn muốn tăng cường mức độ tương tác của người dùng bằng cách cho phép người dùng khám phá và khám phá nội dung mới trên nền tảng. Để tham khảo, hãy xem Instagram và Twitter. Những nền tảng này muốn người dùng ở lại lâu hơn trên ứng dụng, đó là lý do tại sao họ cung cấp nội dung được cá nhân hóa nằm ngoài mạng của bạn để giúp bạn khám phá những người dùng hoặc nội dung mới mà bạn có thể quan tâm.
- Người dùng không chắc chắn về những gì họ đang tìm kiếm và ứng dụng có thể hướng dẫn người dùng tìm thấy những gì họ muốn. Để tham khảo, hãy xem Netflix và Uber Eats. Chúng cho phép người dùng khám phá ứng dụng thông qua các phương tiện và thể loại. Điều này phục vụ cho người dùng biết anh ấy muốn xem một chương trình hài kịch nhưng không thực sự chắc chắn nên xem người nào.
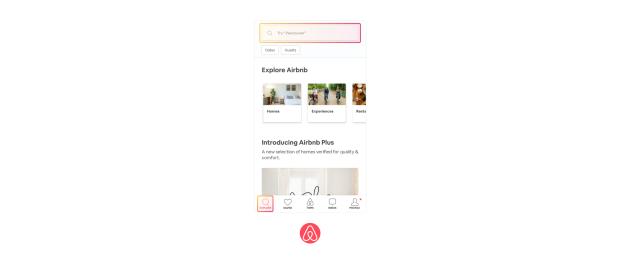
Now, let’s look at Airbnb?

Airbnb sử dụng kết hợp cả hai biến thể. Họ đã có thanh tìm kiếm trên màn hình đích và màn hình đích là tab tìm kiếm / khám phá.
Với bối cảnh của Airbnb tôi tin rằng nó có ý nghĩa rất nhiều. Bằng cách này, họ phục vụ hai loại người dùng – người dùng có điểm đến cụ thể trong tâm trí sẽ sử dụng thanh tìm kiếm (người dùng có ý định rõ ràng) và người dùng có thể không có điểm đến cụ thể trong đầu và đang trong quá trình tìm kiếm ngoài đích (người dùng cần loại tìm kiếm thăm dò).
Kết luận
Cả hai biến thể đều có ưu và nhược điểm. Cả hai đều phù hợp cho các trường hợp sử dụng cụ thể. Đi qua tất cả các ví dụ ở trên, chúng tôi có thể kết luận rằng có hai yếu tố xác định tìm kiếm để sử dụng – ý định của người dùng đến ứng dụng và các dịch vụ có thể có của ứng dụng.